Eyl 07
Eba Destek Noktası Tanıtım Afişleri
Uygun gördüğünüz yere okulunuzun logosunu ve ismini ekleyebilirsiniz. En altta gördüğünüz boşluğa ekleyebilirsiniz.
Eyl 07
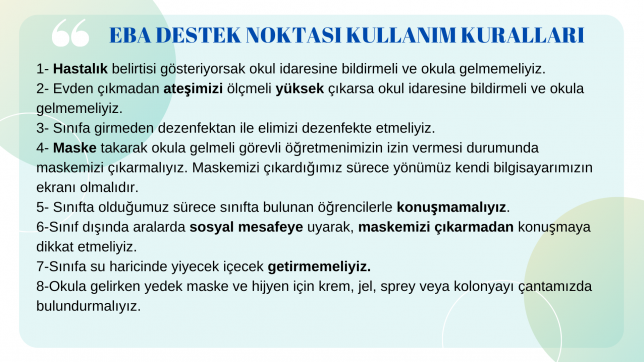
Eba Destek Noktası Kullanım Kuralları
Uygun gördüğünüz alana okulunuzun ismini yazabilirsiniz.

Eyl 07
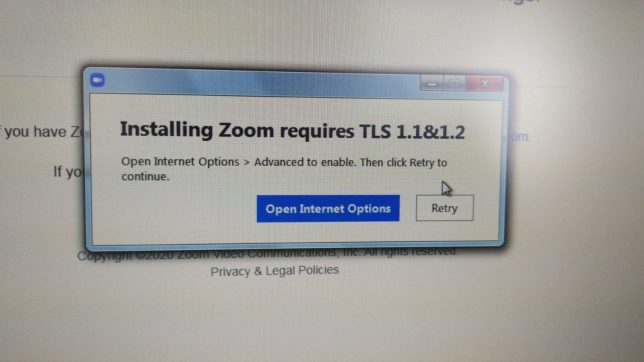
Zoom’da Installing Zoom requires TLS 1.1&1.2 hatası
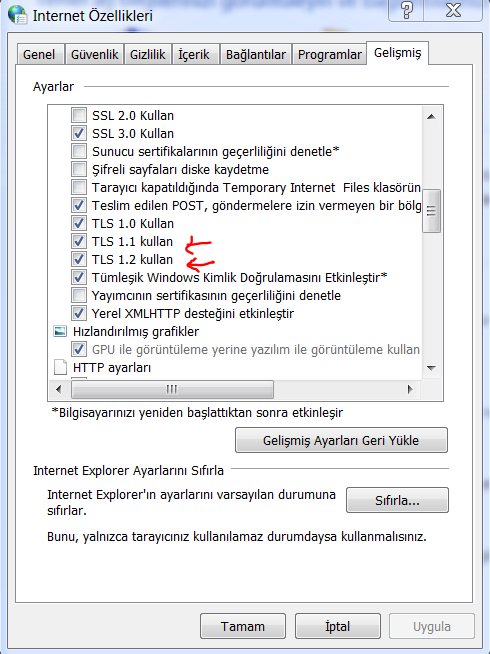
Zoom’a ilk defa girişte join a meeting düğmesini tıkladıktan sonra bilgisayarınıza bir program otomatik olarak iniyor ve bu programı kurmanız gerekiyor. Bazı bilgisayarlarda aşağıdaki resimde gördüğünüz hatayı alabiliyorsunuz.

Bu durumda resimde yer alan mavi düğmeye tıklamalısınız. Bu düğme sizi İnternet ayarlarına götürecek. Ardından Advanced (Gelişmiş) sekmesinden TLS 1.1 Kullan ve Tls 1.2 Kullan işaretliyorsunuz. Program kurulumu tamamlanacaktır.

Haz 11
Sanal Sergi Hazırlama ( Artsteps, Emaze)
Covid-19 salgın hastalığı sebebiyle resimler, yapılan çalışmalar sanal ortamda sergilenmeye başlandı. Ben bu süreçte artsteps ve emazeyi deneyimleme fırsatı buldum.
Artsteps de daha önceden varolan bir şablonu kullanabileceğiniz gibi kendiniz en baştan sergi alanının duvarlarını inşa ederek, istediğiniz şekilde bir salon inşa edebiliyorsunuz.
Daha sonra sırasıyla çalışmalarınızı duvarlara eklemeye başlayabiliyorsunuz. İlk başta biraz zor gelse de bir iki denemeden sonra çok rahat eklemeler yapabiliyorsunuz.
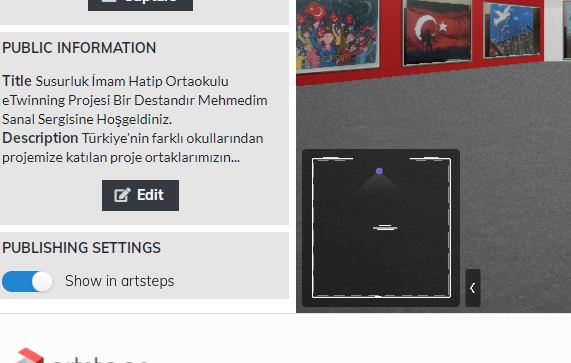
Artsteps de dikkat etmeniz gereken kısım Publish your exhibition kısmında yer alan Publishing Settings kısmını aktif hale getirmeniz. Eğer bu düğme aktif hale gelmezse serginiz sadece taslak olarak kalıyor ve yayınlanmıyor. Ve siz de serginizin linkini paylaşsanız da kimse serginizi açamıyor.

Emaze de sergi hazırlamak bana çok daha kolay geldi. Emazeye giriş yaptıktan sonra yine şablonları kullarak sanal sergi hazırlayabilirsiniz. Emaze serginizi sunu gibi sergilediği için resimleriniz eklediğiniz sıraya göre sergi duvarlarında görünecektir.
Şub 11
Canva ile Afiş ve Logo Oluşturma
Canva hem benim hem de öğrencilerimin en çok kullandığı web 2.0 araçlarından biridir. Özellikle eTwinning Projelerinde logo ve afişleri tasarlarken kullanım kolaylığından dolayı en çok Canva’yı tercih ediyoruz.
Canva’ya giriş yapabilmek için bir hesap oluşturmanız gerekir ya da google, facebook gibi hesaplarınızla giriş yapabilirsiniz. İlk başta hesap oluşturuyor olmak size zor gelebilir. Ancak daha sonra, önceden oluşturduğunuz çalışmalara tekrar ulaşmak istediğinizde hesabınızdan tüm çalışmalarınıza ulaştığınızda eminim ki çok mutlu olacaksınız.
Canva’da tasarladığınız çalışmayı yüksek çözünürlüklü olarak indirebiliyorsunuz. Bu açıdan diğer web 2.0 araçlarından ayrılıyor. Sadece canva’nın içinde yer alan telifli resimleri kullanmak istediğinizde resimlerin üzerine küçük filigranlar atıyor. Bu nedenle ben hep kendi bulduğum resimleri kullanmayı tercih ediyorum.
Photoshop’ta saatlerce uğraştığınız bir logo ve afiş, Canva ile 5 dakika da karşınızda oluyor.
Canva’da da diğer web 2.0 araçlarında olduğu gibi şablonlar var. Ve siz o şablonların her kısmını istediğiniz şekilde değiştirebiliyorsunuz.
Canvayla yapılmış öğrenci çalışmalarımdan örnekler :
Şub 11
İnfografik Oluşturma (Easel.ly, Canva, Pictochart)
Bilgilerin kullanıcıya daha anlaşılır, çarpıcı ve grafiklerle desteklenerek sunulmasına infografik denir.
İnfografik oluşturmak için kullanabileceğimiz Web 2.0 araçlarına örnek verecek olursak; bu amaçla easel.ly, canva ve pictochart kullanılabilir.
Web 2.0 araçlarının en güzel yanı bizim için hazır şablonların bulunmasıdır. Bu şablonları kullanarak profesyonel bir grafikerin oluşturduğu çalışmalara yakın afişler, logolar, infografik vb. oluşturma imkanı buluyoruz.
Ben sizin için easel.ly’ yi denedim. Aşağıda resmini göreceğiniz çalışma hazır bir şablon kullanılarak oluşturuldu. Bilgileri ve küçük resimleri ben ekledim. Ancak arka plan renklerine, bilgisayar ve telefon resimlerine dokunmadım.
Fakat tüm arkaplan resimleri, yazı renk ve stillerini, resimleri, grafikleri değiştirmemize olanak sağlıyor.
Tek sorun resmi yüksek çözünürlüklü indirmemize izin vermiyor. Link olarak hazırladığımız çalışmaya yüksek çözünürlüklü ulaşabiliyoruz. Ancak Yüksek çözünürlüklü indirmek istediğimizde bizden belli bir ücret talep ediyor.
Yinede öğrencilerimin kendi tasarımlarını yapabilmelerine olanak sağladığı için bu tür web 2.0 araçları vazgeçilmezlerim arasında yer alıyor.
Canva ise hazırladığınız infografikleri yüksek çözünürlükte indirmenize izin verdiği için easel.ly ye göre bir adım öne çıkıyor.

Haz 06
Atık Kağıt Kampanyası Afiş Çalışmam
Afiş A3 boyutundadır. Psd haline ulaşıp kendi okulunuza göre düzenlemek için Tıklayınız.

May 08
Arduino – LDR sensör ile Gece Gündüz Algılama
int sensorPin = A0; // LDR sensor için girişi seçiyoruz
int sensorValue = 0; // sensörün ilk degerini tanımlıyoruz
void setup() {
pinMode(13, OUTPUT); //Dijital pin 13'ü çıkış led pini olarak ayarlıyoruz
}
void loop() {
sensorValue = analogRead(sensorPin); // sensörden gelen degeri okuyoruz
if(sensorValue < 400){
digitalWrite(13, HIGH);
}
else {
digitalWrite(13, LOW);
}
}
May 07
Bluetooth HC05 ve Android ile Arduino Led Kontrolü
Projemizin çalışması için gerekli Android Uygulamayı indirmek için tıklayınız.

char data = 0; //Değişken
void setup() {
Serial.begin(9600); //Veri iletimi için veri hızını saniye başına bit olarak ayarlıyoruz
pinMode(13, OUTPUT); //Dijital pin 13'ü çıkış pini olarak ayarlıyoruz
}
void loop(){
if(Serial.available() > 0){ //Yalnızca veri alındığında işlem yapıyoruz
data = Serial.read(); //Gelen verileri okuyarak değişkende saklıyoruz
Serial.print(data); //Monitörde verilerin içindeki değeri Yazdırıyoruz
Serial.print("\n"); //Alt satıra geçiyoruz
if(data == '1')
digitalWrite(13, HIGH);
else if(data == '0')
digitalWrite(13, LOW);
}
}
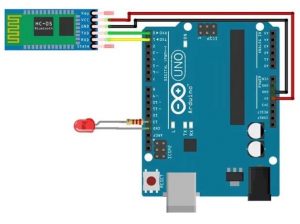
Pin Bağlantıları aşağıdaki gibi olmalıdır.
Arduino Pins | Bluetooth Pins
RX (Pin 0) ——> TX
TX (Pin 1) ——> RX
5V —————> VCC
GND ————> GND